project02:Frontpage
| Line 1: | Line 1: | ||
| + | __NOTOC__ __NOTITLE__ | ||
| + | |||
author:[[User:Eric|Eric Geboers]] | author:[[User:Eric|Eric Geboers]] | ||
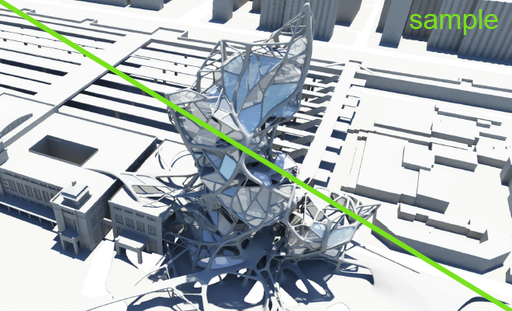
=NDSM Center= | =NDSM Center= | ||
| + | |||
| + | <div style="width: 850px; height: 478px; margin: 0; padding: 0px; overflow: hidden;"> | ||
| + | [[File:Sample_image.png|850px]] | ||
| + | </div> | ||
<!-- start block of columns --> <div style="height:70px; width: 100%; margin:0px; padding: 0px;"> | <!-- start block of columns --> <div style="height:70px; width: 100%; margin:0px; padding: 0px;"> | ||
| Line 56: | Line 62: | ||
=Gallery= | =Gallery= | ||
| − | [[File:project02_final1.jpeg| | + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> |
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:project02_final1.jpeg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:projec02_final2.jpeg|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; border:0px;" align="center"> | ||
| + | [[File:Sample_image.png|270px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="height:180px; width: 850px; margin:0px; padding: 0px;"> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Sample_image.png|270px]] | ||
| + | </div> | ||
| + | <div style="float:left; width: 270px; height 152px; margin-right:20px; border:0px;" align="center"> | ||
| + | [[File:Sample_image.png|270px]] | ||
| + | </div> | ||
| + | </div> | ||
__NOTITLE__ | __NOTITLE__ | ||
Revision as of 13:47, 28 June 2012
author:Eric Geboers
NDSM Center
Summary
Based on research at the NDSM location, three key functions are defined as very necessary at the location. These functions are: catering, conference space and exhibition space. Also, there is an incredible need for interaction between different groups of people at NDSM. At the moment, there’s a lack of transparency, cohesion and connectivity which needs to be solved by creating some sort of central meeting place, a place that everyone at NDSM can identify themselves with. The three functions are each put in separate ‘bodies’, as a snake crawling through the landscape. In the center of the bend defined by the snake, an interactive ‘network plaza’ is created: A large outdoor sitting hill, with its orientation towards the three bodies. This will become the center for interaction. Each body has a different target group, and is extremely transparent and accessible. This means that everyone can see what is happening at NDSM: its creativity and spirit is no longer hidden behind high brick walls. The inspiration for construction and architectural expression is a snake’s skeleton, because its extremely flexibility within one simple system. The snake defines the surrounding landscape and the construction of the bodies with ribs perpendicular to its spine.
Connections
Connection with Customised Modularity
Gallery