Shared:Project
| Line 371: | Line 371: | ||
[[File:MODES2.jpg|850px]] | [[File:MODES2.jpg|850px]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="5">Logs</font></a></html> | ||
| + | |||
| + | ==<html><a name="1"><font color="#FF0000" size="4">01/04-05-2012 | MODELLING </font></a></html>== | ||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Links | Images</font></a></html> | ||
| + | |||
| + | http://www.ilxor.com/ILX/ThreadSelectedControllerServlet?boardid=41&threadid=52409 | ||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Meeting | To do</font></a></html> | ||
| + | |||
| + | -Update big model | ||
| + | |||
| + | -Make Rhino main shape Ondina Pavilion | ||
| + | |||
| + | -Make Rhino Ribbon | ||
| + | |||
| + | -Update Rhino files into digital model | ||
| + | |||
| + | -what can project be in the future? (does it contribute to NDSM) | ||
| + | |||
| + | -Get help for 3D model from Gary and TOI. | ||
| + | |||
| + | -Make algorithm for ribbon/pavilion. | ||
| + | |||
| + | <b>Connection Sam:</b> | ||
| + | |||
| + | How does the transfer area of the floating studios connect to the ribbon? | ||
| + | |||
| + | <b>Connection Pim/Lotte:</b> | ||
| + | |||
| + | Does ribbon ‘continue’ in pavilion? | ||
| + | |||
| + | Is lighting controlled in this pavilion? | ||
| + | |||
| + | Come up with special mode around their pavilion? | ||
| + | |||
| + | Physical connection needs special set of rules. | ||
| + | |||
| + | |||
| + | -Go on with lighting system and interfaces (arduino-references-sketches) | ||
| + | |||
| + | -Material proposals. | ||
| + | |||
| + | -Create render/picture | ||
| + | |||
| + | -Make lasercut part of Ondina Pavilion | ||
| + | |||
| + | -Evaluate systems to architecture | ||
| + | |||
| + | -Evaluate Prototyping | ||
| + | |||
| + | -Update wiki with ribbon and Pavilions | ||
| + | |||
| + | -Make 3D model | ||
| + | |||
| + | -Check deliverables | ||
| + | |||
| + | -Connect ribbon to pavilion in virtual model | ||
| + | |||
| + | -References of architectural connections | ||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Tasks</font></a></html> | ||
| + | |||
| + | -Go on with lighting system and interfaces (arduino-references-sketches) | ||
| + | |||
| + | -Material proposals. | ||
| + | |||
| + | -Create render/picture | ||
| + | |||
| + | -Make lasercut part of Ondina Pavilion | ||
| + | |||
| + | -Evaluate systems to architecture | ||
| + | |||
| + | -Evaluate Prototyping | ||
| + | |||
| + | -Update wiki with ribbon and Pavilions | ||
| + | |||
| + | -Make 3D model | ||
| + | |||
| + | -Check deliverables | ||
| + | |||
| + | -Connect ribbon to pavilion in virtual model | ||
| + | |||
| + | -References of architectural connections | ||
| + | |||
| + | ==<html><a name="1"><font color="#FF0000" size="4">26-04-2012 | CONNECTING </font></a></html>== | ||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Links | Images</font></a></html> | ||
| + | |||
| + | http://www.grasshopper3d.com/forum/topics/solid-metaball?xg_source=activity | ||
| + | |||
| + | http://www.grasshopper3d.com/forum/topics/freeformmetaballthing-1 | ||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Meeting | To do</font></a></html> | ||
| + | |||
| + | -what are the begin/end points | ||
| + | |||
| + | -cover image (to show in 1 sec what project is about) what is perspective, how is it experienced? | ||
| + | |||
| + | -talk to connecting projects | ||
| + | |||
| + | <b>Connection Harish:</b> | ||
| + | Temporary connection from 3rd wing of Ondina pavilion. (construction sometimes bend in another direction.) There should be a smooth/ walkable connection between the projects. Bear in mind; different material and different structure. What are the measurements of the connection? | ||
| + | |||
| + | <b>Connection Sam:</b> | ||
| + | What are the measurements of the connection and where on the ribbon( connection)? How does the connecting part of the pavilion look like and also how the informational connection looks like> implemented in the interface at Ondina pavilion. How does lighting react to Sam’s project. | ||
| + | |||
| + | <b>Connection Amid:</b> | ||
| + | Creating a snap point on ribbon. Maybe connect the lighting system to/trough Amid’s project. The general idea of connecting the lighting system to every project on the NDSM> No physical ribbon but only lighting like nervous system. | ||
| + | |||
| + | <b>Connection Vahid:</b> | ||
| + | Ribbon goes on the roof of Vahid’s project. Railing is still present and the lighting system of ribbon continues. In the proximity of Vahid’s project the lighting responds to sound. | ||
| + | |||
| + | ==<html><a name="1"><font color="#FF0000" size="4">25-04-2012 | MODELLING </font></a></html>== | ||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Links | Images</font></a></html> | ||
| + | |||
| + | <!-- start block of columns --> <div style="height:200px; width: 100%; margin:0px; padding: 0px;"> | ||
| + | <!-- start first column --> <div style="float:left; width: 270px; height 130px; margin-right:17px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:SS1.jpg|280px]] | ||
| + | |||
| + | <!-- end first column --></div> | ||
| + | |||
| + | <!-- start second column --> <div style="float:left; width: 270px; height 200px; margin-right:0px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:SS2.jpg|280px]] | ||
| + | |||
| + | <!-- end second column --> </div> | ||
| + | |||
| + | <!-- start third column --> <div style="float:right; width: 270px; height 200px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:SS3.jpg|280px]] | ||
| + | |||
| + | <!-- end third column --></div> | ||
| + | <!-- end block of columns --></div> | ||
| + | |||
| + | <!-- start block of columns --> <div style="height:200px; width: 100%; margin:0px; padding: 0px;"> | ||
| + | |||
| + | <!-- start first column --> <div style="float:left; width: 270px; height 130px; margin-right:17px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:Ss4.png|280px]] | ||
| + | |||
| + | <!-- end first column --></div> | ||
| + | |||
| + | <!-- start second column --> <div style="float:left; width: 270px; height 200px; margin-right:0px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:Ss5.png|280px]] | ||
| + | |||
| + | <!-- end second column --> </div> | ||
| + | |||
| + | <!-- start third column --> <div style="float:right; width: 270px; height 200px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:Ss6.png|280px]] | ||
| + | |||
| + | <!-- end third column --></div> | ||
| + | |||
| + | <!-- end block of columns --></div> | ||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Meeting | To do</font></a></html> | ||
| + | |||
| + | -made sphere model in rhino | ||
| + | |||
| + | -start with modelling ribbon in rhino | ||
| + | |||
| + | -look for 'mapping' possibilities in grashopper for spheres. | ||
| + | |||
| + | -add buttons to main page wiki | ||
| + | |||
| + | -add photos of model making and today. | ||
| + | |||
| + | ==<html><a name="1"><font color="#FF0000" size="4">24-04-2012 | MODELLING </font></a></html>== | ||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Meeting | To do</font></a></html> | ||
| + | |||
| + | General: | ||
| + | |||
| + | -implement data (people flow/ cubic meters) | ||
| + | |||
| + | -use rhino/grasshopper to generate 3D model (also for Google earth viewer) | ||
| + | |||
| + | -reflect work (with model/variations/etc.) | ||
| + | |||
| + | -connecting architecture to system (lighting visible from pavilion?!) | ||
| + | |||
| + | -made parts for big model | ||
| + | |||
| + | |||
| + | -define amount of connections with other spheres in GEO-indesign file. | ||
| + | |||
| + | ==<html><a name="1"><font color="#FF0000" size="4">23-04-2012 | MODELLING</font></a></html>== | ||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Links | Images</font></a></html> | ||
| + | |||
| + | <!-- start block of columns --> <div style="height:200px; width: 100%; margin:0px; padding: 0px;"> | ||
| + | <!-- start first column --> <div style="float:left; width: 270px; height 130px; margin-right:17px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:IMG 0279.JPG|200px]] | ||
| + | |||
| + | <!-- end first column --></div> | ||
| + | |||
| + | <!-- start second column --> <div style="float:left; width: 270px; height 200px; margin-right:0px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:IMG 0282.JPG|200px]] | ||
| + | |||
| + | <!-- end second column --> </div> | ||
| + | |||
| + | <!-- start third column --> <div style="float:right; width: 270px; height 200px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:IMG 0280.JPG|200px]] | ||
| + | |||
| + | <!-- end third column --></div> | ||
| + | |||
| + | <!-- end block of columns --></div> | ||
| + | |||
| + | |||
| + | <!-- start block of columns --> <div style="height:200px; width: 100%; margin:0px; padding: 0px;"> | ||
| + | <!-- start first column --> <div style="float:left; width: 270px; height 130px; margin-right:17px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:IMG 0291.JPG|200px]] | ||
| + | |||
| + | <!-- end first column --></div> | ||
| + | |||
| + | <!-- start second column --> <div style="float:left; width: 270px; height 200px; margin-right:0px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:IMG 0294.JPG|200px]] | ||
| + | |||
| + | <!-- end second column --> </div> | ||
| + | |||
| + | <!-- start third column --> <div style="float:right; width: 270px; height 200px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:IMG 0288.JPG|200px]] | ||
| + | |||
| + | <!-- end third column --></div> | ||
| + | <!-- end block of columns --></div> | ||
| + | |||
| + | <!-- start block of columns --> <div style="height:200px; width: 100%; margin:0px; padding: 0px;"> | ||
| + | <!-- start first column --> <div style="float:left; width: 270px; height 130px; margin-right:17px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:IMG 0295.JPG|200px]] | ||
| + | |||
| + | <!-- end first column --></div> | ||
| + | |||
| + | <!-- start second column --> <div style="float:left; width: 270px; height 200px; margin-right:0px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:IMG 0285.JPG|200px]] | ||
| + | |||
| + | <!-- end second column --> </div> | ||
| + | |||
| + | <!-- start third column --> <div style="float:right; width: 270px; height 200px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:IMG 0287.JPG|200px]] | ||
| + | |||
| + | <!-- end third column --></div> | ||
| + | |||
| + | <!-- end block of columns --></div> | ||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Meeting | To do</font></a></html> | ||
| + | |||
| + | General: | ||
| + | |||
| + | -making model of plaster | ||
| + | |||
| + | -Discussing walkable spheres and calculate | ||
| + | |||
| + | |||
| + | |||
| + | -relate surface shores to amount of people and calculate this | ||
| + | |||
| + | -Making rhino model with spheres | ||
| + | |||
| + | -Smoothing also depending on parameters?! | ||
| + | |||
| + | -Make ribbon and pavilion part in wiki | ||
| + | |||
| + | -Make sections | ||
| + | |||
| + | ==<html><a name="1"><font color="#FF0000" size="4">20-04-2012 | RIBBON + SPHERES</font></a></html>== | ||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Links | Images</font></a></html> | ||
| + | |||
| + | <!-- start block of columns --> <div style="height:200px; width: 100%; margin:0px; padding: 0px;"> | ||
| + | <!-- start first column --> <div style="float:left; width: 270px; height 130px; margin-right:17px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:Degree1.jpg|300px]] | ||
| + | |||
| + | <!-- end first column --></div> | ||
| + | |||
| + | <!-- start second column --> <div style="float:left; width: 270px; height 200px; margin-right:0px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:Degree2.jpg|277px]] | ||
| + | |||
| + | <!-- end second column --> </div> | ||
| + | |||
| + | <!-- start third column --> <div style="float:right; width: 270px; height 200px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | |||
| + | |||
| + | <!-- end third column --></div> | ||
| + | <!-- end block of columns --></div> | ||
| + | |||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Meeting | To do</font></a></html> | ||
| + | |||
| + | Meeting: | ||
| + | |||
| + | -Defining sphere rules (floor cutting, flattening) | ||
| + | |||
| + | -Walkable area in ellipsoid/ intersection with ground level depends at the angle of 6degree. | ||
| + | |||
| + | -Ribbon | ||
| + | |||
| + | |||
| + | TASKS | ||
| + | |||
| + | -find intersection point of ellipsoid with ground floor. | ||
| + | |||
| + | -Make a wiki part for the ribbon and pavilions. | ||
| + | |||
| + | -Defined sphere rules on wiki | ||
| + | |||
| + | -Go through questions of earlier logs | ||
| + | |||
| + | -References for construction of ribbon. | ||
| + | |||
| + | -Draw ribbon map. | ||
| + | |||
| + | ==<html><a name="1"><font color="#FF0000" size="4">19-04-2012 | RIBBON + SPHERES</font></a></html>== | ||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Links | Images</font></a></html> | ||
| + | |||
| + | <!-- start block of columns --> <div style="height:200px; width: 100%; margin:0px; padding: 0px;"> | ||
| + | <!-- start first column --> <div style="float:left; width: 270px; height 130px; margin-right:17px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:LOG2.jpg|300px]] | ||
| + | |||
| + | <!-- end first column --></div> | ||
| + | |||
| + | <!-- start second column --> <div style="float:left; width: 270px; height 200px; margin-right:0px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:Tree.jpg|300px]] | ||
| + | |||
| + | <!-- end second column --> </div> | ||
| + | |||
| + | <!-- start third column --> <div style="float:right; width: 270px; height 200px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | |||
| + | |||
| + | <!-- end third column --></div> | ||
| + | <!-- end block of columns --></div> | ||
| + | |||
| + | |||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Meeting | To do</font></a></html> | ||
| + | |||
| + | Ribbon: | ||
| + | |||
| + | -Points in ribbon, similar sphere setup to Ondina pavilion. | ||
| + | |||
| + | -Discuss pavilion dimensions | ||
| + | |||
| + | Spheres: | ||
| + | |||
| + | -Tested different diameters for spheres (central sphere gets sliced) | ||
| + | |||
| + | -Setup system for spheres | ||
| + | |||
| + | |||
| + | TASKS | ||
| + | |||
| + | -Test flat floor of other pavilions | ||
| + | |||
| + | -Min. openings fire regulations | ||
| + | |||
| + | -Make setup for small pavilions in Rhino | ||
| + | |||
| + | -Define connecting spheres that go around more important ones to make walkable openings and connections. | ||
| + | |||
| + | -How deep/up are the different spheres?! | ||
| + | |||
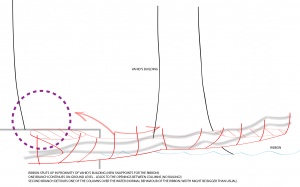
| + | -How does the ribbon cut through the waiting sphere/ gets into the pavilion? | ||
| + | |||
| + | -sections of pavilion with spheres. | ||
| + | |||
| + | ==<html><a name="1"><font color="#FF0000" size="4">18-04-2012 | FORMFINDING</font></a></html>== | ||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Links | Images</font></a></html> | ||
| + | |||
| + | |||
| + | <!-- start block of columns --> <div style="height:200px; width: 100%; margin:0px; padding: 0px;"> | ||
| + | <!-- start first column --> <div style="float:left; width: 270px; height 130px; margin-right:17px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:LOG3.jpg|280px]] | ||
| + | |||
| + | <!-- end first column --></div> | ||
| + | |||
| + | <!-- start second column --> <div style="float:left; width: 270px; height 200px; margin-right:0px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:LOG5.jpg|280px]] | ||
| + | |||
| + | <!-- end second column --> </div> | ||
| + | |||
| + | <!-- start third column --> <div style="float:right; width: 270px; height 200px; border:0px solid #aaa;" align="center"> | ||
| + | |||
| + | [[File:LOG4.jpg|280px]] | ||
| + | |||
| + | <!-- end third column --></div> | ||
| + | <!-- end block of columns --></div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Meeting | To do</font></a></html> | ||
| + | |||
| + | General: | ||
| + | |||
| + | -Modeling rules | ||
| + | |||
| + | -Making algorithm tree (also usable for setup Rhino and grasshopper model) | ||
| + | |||
| + | |||
| + | |||
| + | -Finding diameter and walkable angle of sphere. | ||
| + | |||
| + | -Find rules for connection spheres (how high is placement, how big, how much connected to which spheres) | ||
| + | |||
| + | -Sphere connection diagram. | ||
| + | |||
| + | -Differentiate ribbon | ||
| + | |||
| + | -Small pavilions; width/height; what spheres constitute pavilion. | ||
| + | |||
| + | -where exactly are the snap points for the ribbon? | ||
| + | |||
| + | -Work out ribbon | ||
| + | |||
| + | ==<html><a name="1"><font color="#FF0000" size="4">15-04-2012 | FORMFINDING</font></a></html>== | ||
| + | |||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Links | Images</font></a></html> | ||
| + | |||
| + | http://www.grasshopper3d.com/forum/topics/voronoi-sphere?xg_source=activity | ||
| + | |||
| + | http://www.grasshopper3d.com/forum/topics/balloon-packing-voronoi | ||
| + | |||
| + | [[File:LOG1.jpg|300px]] | ||
| + | |||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Meeting | To do</font></a></html> | ||
| + | |||
| + | General: | ||
| + | |||
| + | -Setup geometry rules | ||
| + | |||
| + | -Algorithm | ||
| + | |||
| + | |||
| + | Pavilion: | ||
| + | |||
| + | -Method of getting 3D model done | ||
| + | |||
| + | -How to de fine the inside of the pavilion | ||
| + | |||
| + | -Rules for inside pavilion (defining relations of spheres to each other and min/max) | ||
| + | |||
| + | -position of spheres inside (what is flat, and what not) | ||
| + | |||
| + | |||
| + | -Making plan of ribbon (width/dimensions) | ||
| + | |||
| + | -continue geometry pavilion | ||
| + | |||
| + | -Rule list for wiki (+tree) (ribbon/ transition/pavilion) | ||
| + | |||
| + | -Sphere list for wiki (pavilion) | ||
| + | |||
| + | ==<html><a name="1"><font color="#FF0000" size="4">30-03-2012 | ARDUINO + RHINO</font></a></html>== | ||
| + | |||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Links</font></a></html> | ||
| + | |||
| + | http://www.instructables.com/id/Arduino-Basics-PIR-Sensor/step4/Further-Projectse/ | ||
| + | |||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Arduino</font></a></html> | ||
| + | |||
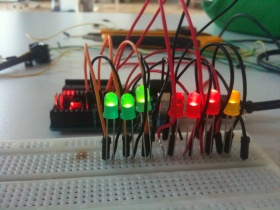
| + | 1st - Tested ones of yesterday (29-03-2012) worked. | ||
| + | |||
| + | 2nd - Extra yellow LED added. | ||
| + | |||
| + | 3rd - Extra yellow LED and button added | ||
| + | |||
| + | 4rd - Motion sensor with LED. | ||
| + | |||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Meeting | To do</font></a></html> | ||
| + | |||
| + | -what component/mode is more important for the system? | ||
| + | (fading/push button) | ||
| + | |||
| + | RHINO: | ||
| + | -base openings on amount of people +derections (main groups, see all openings as an entrance based on routing) | ||
| + | |||
| + | -Parameter tree (start pavilion min. 5m from obstacle, etc.) | ||
| + | |||
| + | |||
| + | Parameter list: | ||
| + | |||
| + | -people (directions/amount) | ||
| + | |||
| + | -obstacles on the way ( min. + max. distance from obstacle) | ||
| + | |||
| + | -sunlights (how much let in without compromising system) | ||
| + | |||
| + | -width of ribbon | ||
| + | |||
| + | -Proximity to water | ||
| + | |||
| + | |||
| + | TASKS | ||
| + | |||
| + | Romain: | ||
| + | |||
| + | -Rhino model | ||
| + | |||
| + | -Pavilion skin +structure | ||
| + | |||
| + | -Questions Log 29-03-12 | ||
| + | |||
| + | -Phone program | ||
| + | |||
| + | -integration of whole model | ||
| + | |||
| + | -More parameters | ||
| + | |||
| + | |||
| + | Magda | ||
| + | |||
| + | -rhino model-ribbon where is? Draw in the diff layer | ||
| + | |||
| + | -questions log 29-03 | ||
| + | |||
| + | -think about skin and structure – that applies both to ribbon and pavilion | ||
| + | |||
| + | -parameter tree – algorithm based on elements of parameetric design | ||
| + | |||
| + | -arduino –setup of iphone intreface | ||
| + | |||
| + | -integration of lighting into the ribbon/system | ||
| + | |||
| + | ==<html><a name="1"><font color="#FF0000" size="4">29-03-2012 | ARDUINO</font></a></html>== | ||
| + | |||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Links</font></a></html> | ||
| + | |||
| + | http://www.youtube.com/watch?feature=endscreen&v=6mHnhLs8Dg8&NR=1 | ||
| + | |||
| + | Sequence RGB LEDS with button | ||
| + | |||
| + | |||
| + | http://vimeo.com/15335820 | ||
| + | |||
| + | Iphone control | ||
| + | |||
| + | |||
| + | http://vimeo.com/4699310 | ||
| + | |||
| + | LED circuit +button | ||
| + | |||
| + | |||
| + | -Arduino guidelines | ||
| + | |||
| + | http://www.github.com | ||
| + | |||
| + | |||
| + | -Just 1LED with button | ||
| + | |||
| + | http://vimeo.com/4812782 | ||
| + | |||
| + | |||
| + | -Generative architecture | ||
| + | |||
| + | http://www.su11.com | ||
| + | |||
| + | http://flickriver.com/photos/brucesterling/sets/72157616511871362/ | ||
| + | |||
| + | http://sojamo.tumblr.com/post/140563395/biothing-founded-by-alisa-andrasek-in-2001 | ||
| + | |||
| + | http://www.grasshopper3d.com/photo/mesh-relaxation-n-inflation-3?context=latest | ||
| + | |||
| + | http://27thdesign.com/2012/03/04/parametric-design-and-generative-architecture/ | ||
| + | |||
| + | |||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Arduino</font></a></html> | ||
| + | |||
| + | 1st - Not working. | ||
| + | |||
| + | [[File:Arduino1.jpg|400px]] | ||
| + | |||
| + | |||
| + | 2nd - worked with touching resistor instead of button (broken breadboard) | ||
| + | |||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Meeting | To do</font></a></html> | ||
| + | |||
| + | -Extend system to all snap point, instead of first connecting snap points to Ondina pavilion. | ||
| + | |||
| + | -Define communication between snap points | ||
| + | Is the system totally centralized? | ||
| + | |||
| + | -Defining virtual/physical snappoints. | ||
| + | |||
| + | -Material boardwalk/pavilions | ||
| + | |||
| + | -Define elevations and situation/route of the bordwalk. | ||
| + | |||
| + | -Define Lighting objects within boardwalk. | ||
| + | |||
| + | -How does the lighting system work (in both ways)? | ||
| + | |||
| + | -How do the little interfaces work and look like? | ||
| + | |||
| + | -What is the material (sort of predefined shape projected over main-shape.. new sort of ‘brick’?!)’ and construction | ||
| + | |||
| + | -Interface integrated well enough in architecture?! | ||
| + | |||
| + | -Define all parameters which influence pavilion.. | ||
| + | (route people, sun, ramp,.. ) | ||
| + | |||
| + | |||
| + | ==<html><a name="1"><font color="#FF0000" size="4">28-03-2012 | ARDUINO</font></a></html>== | ||
| + | |||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Links</font></a></html> | ||
| + | |||
| + | http://www.youtube.com/watch?feature=endscreen&NR=1&v=WHc4BWykXvI | ||
| + | |||
| + | http://www.youtube.com/watch?v=G_dOMheklOk | ||
| + | |||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Arduino</font></a></html> | ||
| + | |||
| + | Tested 3 LED sequence blinking, without button. | ||
| + | |||
| + | |||
| + | <html><a name="1"><font color="#FF0000" size="2">Meeting | To do</font></a></html> | ||
| + | |||
| + | -Examples button and LED sequence | ||
| + | |||
| + | -Things we want to test; | ||
| + | |||
| + | 1)sequence of pushing buttons | ||
| + | |||
| + | 2)two states of blinking | ||
| + | |||
| + | 3)intensity (brightness), blinking state to modes of sytem | ||
| + | |||
| + | 4)moving sensor test to modes | ||
| + | |||
| + | -Uploading photos and videos on youtube | ||
Latest revision as of 10:14, 29 June 2012
Basics
Intro
The Ribbon-Ondina project is a ribbon that connects several spots at NDSM in an interactive way and let people explore the area. The project is about combining the strengths of two projects mainly based on the routing of people using the NDSM-area. The aim is the interweaving of the two projects and making them benefit from each other. This will result in a meltdown of the key elements of the projects in a physical and virtual way; a routing-system which let people discover NDSM as they never did! The ribbon consists of several elements: a boardwalk providing an attractive path along the wharf, the multifunctional pavilions for temporary use and the experience of visually connecting users of the NDSM with the rest of the city - using light as routing system. The central point of the ribbon, the Ondina Pavilion, serves both as waiting area for the ferry and main point of distribution of information along the ribbon. With its interface the pavilion connects people with other people, pavilions and things along the ribbon, while passing by or waiting on the ferry. Concluding, the Ribbon-Ondina project provides people an interactive system of connected pavilions within the ribbon, to explore the NDSM area.
Merge
Since the NDSM Development Research, both projects noticed the importance of directions of NDSM area users. In both the designs of the former Lightscape Project and the Ondina Pavilion these directions were crucial and the projects started to merge more and more. The Ribbon-Ondina project is about combining the strengths of two projects mainly based on the routing of people using the NDSM-area. More about the merging can be found in System and the Logbook
Rules of merging to Ribbon-Ondina
Presentations
Ribbon
Former ribbon
The main purpose of the ribbon is to attract new people and the locals to the NDSM site (lights luring them to see what is going on in there) and provide them with an enjoyable space for walking and relaxing. It would provide the connection between the "commercial" and "artistic" parts of the site, making it more pleasant to get from place to place in NDSM. The lightscape also provides several pavillions, that can accomodate some temporary functions needed on the site. The sheltered communal space would also give an opportunity to the local residents to explore the site and be able to relax close to home. More info about the former Ondina pavilion can be found here.
After Merge
After the merge the ribbon became a basis for generating geometry in the Ondina pavilion and it derived Ondina's logic for generating internal geometry of the small pavilions along. The two projects became merged architecturally. The projects share a common ground on the informative layer as well. Ribbon provides a light infrastructure along it that can be influenced from Ondina pavilion via the interface. The simplified interface is then derived from Ondina to be included on certain spots at the ribbon. The two projects provide coherent routing and visualizing system.
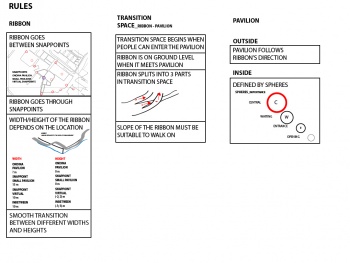
Geometry
As architectural connection between the Ribbon and Ondina pavilion, the negative of merged spheres served as inspiration. As the width of the ribbon is derived from that spheres, in the pavilion the radius of the spheres is based the amount of people. The spatial mapping and sequence of that spheres is based on an algorithmic system (see sceme under).
Construction & Materialization
joshua beck and tom reiner: the wave. Makoto Tojiki's spatial light sculptures.
Prototyping
1. Geometry rules for the ribbon
2. Rhino/Grasshopper file
3.Arduino (more info here)
Ondina Pavilion
Former pavilion
The initial function of the Ondina pavilion was provide a shelter for people to wait for the ferry. While waiting all different users can affect the pavilion. The pavilion constantly communicates with its users and acts to their demands. More info about the former Ondina pavilion can be found here.
After Merge
After the merge the Ondina pavilion became part of the ribbon. As central point on the ribbon it started to function as main pavilion to distribute information along the ribbon system, towards other spots and pavilions on the ribbon. As the connection within the Ribon-Ondina collaboration started with the virtual system, the projects became more and more connected in architectural ways as well.
Spatial System
As architectural connection between the Ribbon and Ondina pavilion, the negative of merged spheres served as inspiration. As the width of the ribbon is derived from that spheres, in the pavilion the radius of the spheres is based the amount of people. The spatial mapping and sequence of that spheres is based on an algorithmic system (see sceme under). The spheres fit into the organic flow of the design. It provides the pavilion not only the spatial distrubution, but the integration of furniture in the pavilion interior as well.
Construction & Materialization
Prototyping
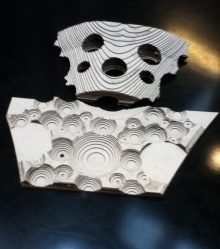
1. Plaster model (more info here)
2. Horizontally sliced lasercut model (photo below)
3. Interface (see here)
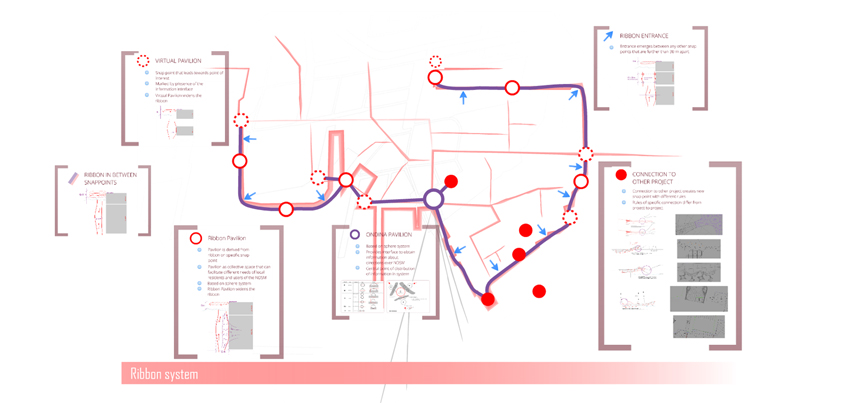
Connections
Ribbon | Ondina Pavilion
-Interactively connected both visual as virtual within three layers (more info here)
Rules of merging to Ribbon-Ondina
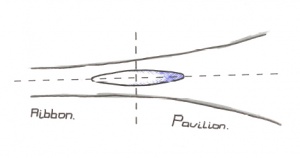
Model of connection Ribbon-Ondina Pavilion
Section of merging point Ribbon with Ondina pavilion
Ondina Pavilion | Quake/X (Harish)
-Temporary connection 3rd wing of Ondina Pavilion
-Construction can bend in other directions
-Allows people to go directly from pavilion to Quake/X
Ribbon | Versatile Panels (Amid)
-As snappoint on ribbon
-Connection of lighting system of ribbon to the Versatile panels project.
Ribbon | Hybrid Area (Vahid)
-Ribbon continues along project and creates two snap points to the coast on both sides of the Hybrid Collective Area
-Lighting system of ribbon responds to sound in proximity of Vahid's project
Ribbon | Floating Studio's (Sam)
-Ribbon continues along project and creates two snap points to the coast on both sides of the Hybrid Collective Area
-Lighting system of ribbon responds to sound in proximity of Vahid's project
Ribbon | 1Design (Lotte&Pim)
-Ribbon continues over pavilion
-With special interface on the roof lights along ribbon in proximity of 1Design can be controlled
-Ribbon continues in pavilion within the rules of 1Design
Evaluation & Conclusions
-The focus in the prototyping phase was set on finding coherent architectural language for both projects.
-Rules for geometry and subsequent merging were estabished > As a result the projects cennected on several different layers as explained above.
-Computational methods (Rhino/Grasshopper) were used to test the algorith describing geometry rules for both projects. > As a result there are Rhino an Grasshopper files that will be used also during the next phase. With these files fabrication prototypes were produced.
-Couple of fabrication methods for the geometry were tested.
-The most suitable method of producing scale models for the projects seems to be lasercutting in horizontal direction. This will be exploited further during the final phase to produce a working model of the whole system in all layers.
-For arduino, the basic modes of interaction were tested and need to be developed further during next phase, including testing in a full scale model.
-Emergent connections with other projects were spotted. Initial rules of spatial and functional connections were established. The rules will be developed in detail during next phase.
-Concepts for interface were established, but they need further development and testing in a full scale model.
-Physical connection of the ribbon to several locations in Amsterdam Noord are to be developed further. The connections will comply to the rules of geometry established during the prototyping phase. The exact spots for branching of the ribbon need to be established.
Routing & Visualising Information
Routing and Visualizing Information is about combining the strengths of two projects mainly based on the routing of people using the NDSM-area. The aim is to interweave the two projects even further and make them benefit from each other. This will result in a meltdown of the key elements of the projects in a physical and virtual way; a routing-system which let people discover NDSM as they never did! Connection. The Lightscape and The Ondina Pavilion will be both physically and virtually connected to each other. The ribbon will constitute a part of the pavilion's structure - the boulevard continues over the pavilions inner space and becomes the roof.- The structure of the pavilion reflects an network as congregation of all different routes over NDSM and will be projected over the main shape of the pavilion. The dimensions of this network are based on ; -the location of the boulevard over the pavilion -direction of sunlight -entrances of pavilion Lightscape is providing physical path to and from Ondina Pavilion and between several 'snap points' (both physical and virtual) located along the wharf. The Lightscape constitutes of the boardwalk, light system and small pavilions located at each physical 'snap point'.
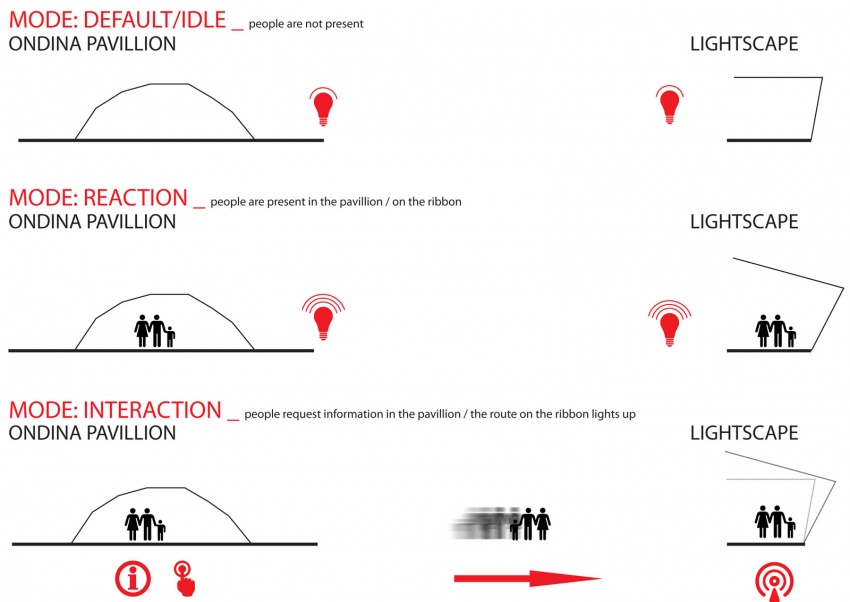
In the virtual way, the two projects together deliver an interactive system, providing the visitors a direction over the NDSM area from the starting point near the ferry platform to other 'snap points'. The Lightscape will be connected to the visual and physical content of the Ondina pavilion, allowing visitors to change the image of the NDSM's lighting ribbon for a short time by demanding their route over NDSM. These connections to other snap points are present within three different layers and modes described below.
Layer system
The connections between The Lightscape and The Ondina pavilion are based on a network of three different layers, communicating with each other. This network includes an information, a visual and a physical layer. The pavilion provides a signal, which relies on the input from people in the information layer. The output becomes visible in visual layer by showing the route of the person in the lights of The Lightscape. The third layer, the physical layer, is the shape of The Ondina pavilion based on the node of routes and the composition of the elements of The Lightscape.
System objectives
-Usable for everyone (accessible and comprehensible for everyone; no physical nor technological barriers). -Should be working 24/7 (good visibility during day and night). -Network of route with snap points and a central point (Ondina pavilion). -These snap points can be physical or virtual. -Physical pavilions in the 'snap points' are formally based on the Ondina pavilion.
System
The routing system of The Lightscape and The Ondina pavilion is based on a network of different routes, layers, modes interweaved with each other. The output of the system becomes visible after interaction with the main interface in The Ondina pavilion by showing the route of the person in the lights of The Lightscape.
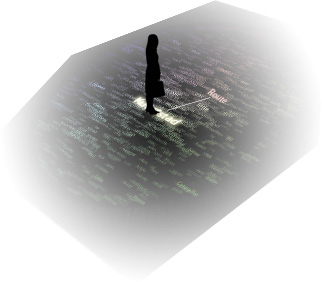
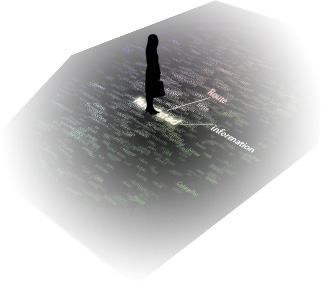
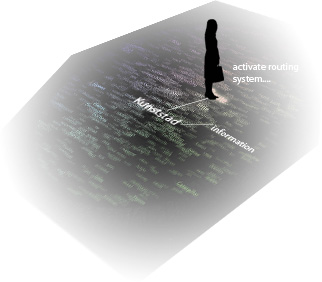
Interface
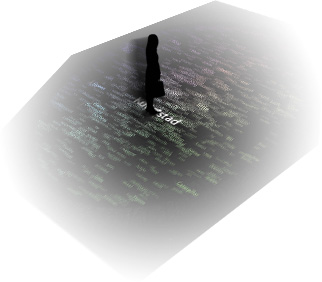
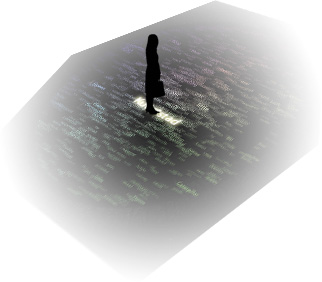
The interface in The Ondina pavilion forms the input for information and routes to different sites on the NDSM area. The interactive interface is based on the function as network node and is devised into three main blocks (due to the chosen frequency of locations). In these blocks a 1) Person recognizes interactivity functioning person-specific route by the system. 2) Person selects location (word) by standing on it, which causes action in the word (of of interactivity). 3) Sequence action; expand network of words with more options for chosen location (information/route). 4) Person stands again on word (option) within 10seconds to activate the information or the routing system.
Ribbon
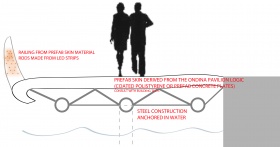
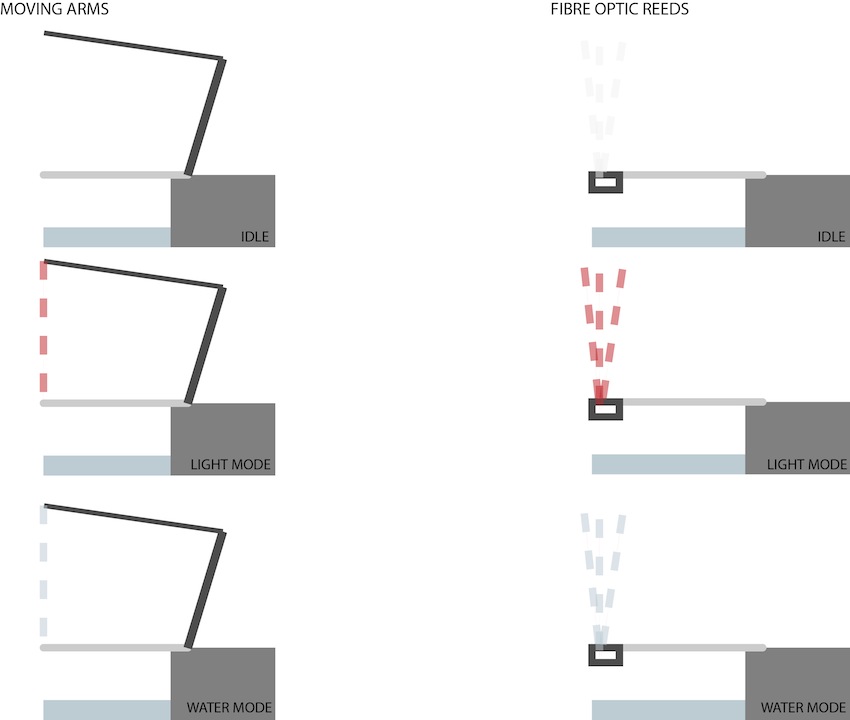
The ribbon serves as visual output for the interface at the Ondina Pavilion. Through changing lights sequences it can show the route towards desired 'snap point' along the wharf. The materialization of the lightning system has two varieties - crane-like moving arms for more important parts of the network, and organic fibre optic reeds for the rest.
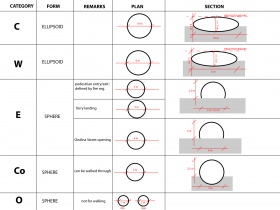
Modes
01/04-05-2012 | MODELLING
http://www.ilxor.com/ILX/ThreadSelectedControllerServlet?boardid=41&threadid=52409
-Update big model
-Make Rhino main shape Ondina Pavilion
-Make Rhino Ribbon
-Update Rhino files into digital model
-what can project be in the future? (does it contribute to NDSM)
-Get help for 3D model from Gary and TOI.
-Make algorithm for ribbon/pavilion.
Connection Sam:
How does the transfer area of the floating studios connect to the ribbon?
Connection Pim/Lotte:
Does ribbon ‘continue’ in pavilion?
Is lighting controlled in this pavilion?
Come up with special mode around their pavilion?
Physical connection needs special set of rules.
-Go on with lighting system and interfaces (arduino-references-sketches)
-Material proposals.
-Create render/picture
-Make lasercut part of Ondina Pavilion
-Evaluate systems to architecture
-Evaluate Prototyping
-Update wiki with ribbon and Pavilions
-Make 3D model
-Check deliverables
-Connect ribbon to pavilion in virtual model
-References of architectural connections
-Go on with lighting system and interfaces (arduino-references-sketches)
-Material proposals.
-Create render/picture
-Make lasercut part of Ondina Pavilion
-Evaluate systems to architecture
-Evaluate Prototyping
-Update wiki with ribbon and Pavilions
-Make 3D model
-Check deliverables
-Connect ribbon to pavilion in virtual model
-References of architectural connections
26-04-2012 | CONNECTING
http://www.grasshopper3d.com/forum/topics/solid-metaball?xg_source=activity
http://www.grasshopper3d.com/forum/topics/freeformmetaballthing-1
-what are the begin/end points
-cover image (to show in 1 sec what project is about) what is perspective, how is it experienced?
-talk to connecting projects
Connection Harish: Temporary connection from 3rd wing of Ondina pavilion. (construction sometimes bend in another direction.) There should be a smooth/ walkable connection between the projects. Bear in mind; different material and different structure. What are the measurements of the connection?
Connection Sam: What are the measurements of the connection and where on the ribbon( connection)? How does the connecting part of the pavilion look like and also how the informational connection looks like> implemented in the interface at Ondina pavilion. How does lighting react to Sam’s project.
Connection Amid: Creating a snap point on ribbon. Maybe connect the lighting system to/trough Amid’s project. The general idea of connecting the lighting system to every project on the NDSM> No physical ribbon but only lighting like nervous system.
Connection Vahid: Ribbon goes on the roof of Vahid’s project. Railing is still present and the lighting system of ribbon continues. In the proximity of Vahid’s project the lighting responds to sound.
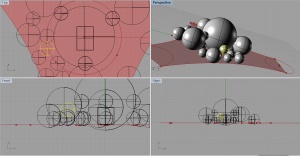
25-04-2012 | MODELLING
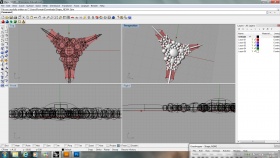
-made sphere model in rhino
-start with modelling ribbon in rhino
-look for 'mapping' possibilities in grashopper for spheres.
-add buttons to main page wiki
-add photos of model making and today.
24-04-2012 | MODELLING
General:
-implement data (people flow/ cubic meters)
-use rhino/grasshopper to generate 3D model (also for Google earth viewer)
-reflect work (with model/variations/etc.)
-connecting architecture to system (lighting visible from pavilion?!)
-made parts for big model
-define amount of connections with other spheres in GEO-indesign file.
23-04-2012 | MODELLING
General:
-making model of plaster
-Discussing walkable spheres and calculate
-relate surface shores to amount of people and calculate this
-Making rhino model with spheres
-Smoothing also depending on parameters?!
-Make ribbon and pavilion part in wiki
-Make sections
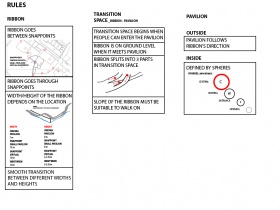
20-04-2012 | RIBBON + SPHERES
Meeting:
-Defining sphere rules (floor cutting, flattening)
-Walkable area in ellipsoid/ intersection with ground level depends at the angle of 6degree.
-Ribbon
TASKS
-find intersection point of ellipsoid with ground floor.
-Make a wiki part for the ribbon and pavilions.
-Defined sphere rules on wiki
-Go through questions of earlier logs
-References for construction of ribbon.
-Draw ribbon map.
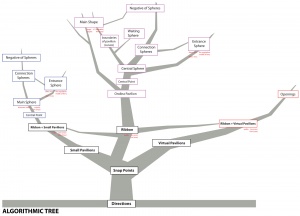
19-04-2012 | RIBBON + SPHERES
Ribbon:
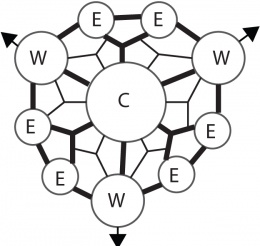
-Points in ribbon, similar sphere setup to Ondina pavilion.
-Discuss pavilion dimensions
Spheres:
-Tested different diameters for spheres (central sphere gets sliced)
-Setup system for spheres
TASKS
-Test flat floor of other pavilions
-Min. openings fire regulations
-Make setup for small pavilions in Rhino
-Define connecting spheres that go around more important ones to make walkable openings and connections.
-How deep/up are the different spheres?!
-How does the ribbon cut through the waiting sphere/ gets into the pavilion?
-sections of pavilion with spheres.
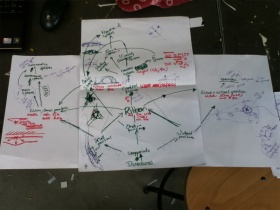
18-04-2012 | FORMFINDING
General:
-Modeling rules
-Making algorithm tree (also usable for setup Rhino and grasshopper model)
-Finding diameter and walkable angle of sphere.
-Find rules for connection spheres (how high is placement, how big, how much connected to which spheres)
-Sphere connection diagram.
-Differentiate ribbon
-Small pavilions; width/height; what spheres constitute pavilion.
-where exactly are the snap points for the ribbon?
-Work out ribbon
15-04-2012 | FORMFINDING
http://www.grasshopper3d.com/forum/topics/voronoi-sphere?xg_source=activity
http://www.grasshopper3d.com/forum/topics/balloon-packing-voronoi
General:
-Setup geometry rules
-Algorithm
Pavilion:
-Method of getting 3D model done
-How to de fine the inside of the pavilion
-Rules for inside pavilion (defining relations of spheres to each other and min/max)
-position of spheres inside (what is flat, and what not)
-Making plan of ribbon (width/dimensions)
-continue geometry pavilion
-Rule list for wiki (+tree) (ribbon/ transition/pavilion)
-Sphere list for wiki (pavilion)
30-03-2012 | ARDUINO + RHINO
http://www.instructables.com/id/Arduino-Basics-PIR-Sensor/step4/Further-Projectse/
1st - Tested ones of yesterday (29-03-2012) worked.
2nd - Extra yellow LED added.
3rd - Extra yellow LED and button added
4rd - Motion sensor with LED.
-what component/mode is more important for the system? (fading/push button)
RHINO: -base openings on amount of people +derections (main groups, see all openings as an entrance based on routing)
-Parameter tree (start pavilion min. 5m from obstacle, etc.)
Parameter list:
-people (directions/amount)
-obstacles on the way ( min. + max. distance from obstacle)
-sunlights (how much let in without compromising system)
-width of ribbon
-Proximity to water
TASKS
Romain:
-Rhino model
-Pavilion skin +structure
-Questions Log 29-03-12
-Phone program
-integration of whole model
-More parameters
Magda
-rhino model-ribbon where is? Draw in the diff layer
-questions log 29-03
-think about skin and structure – that applies both to ribbon and pavilion
-parameter tree – algorithm based on elements of parameetric design
-arduino –setup of iphone intreface
-integration of lighting into the ribbon/system
29-03-2012 | ARDUINO
http://www.youtube.com/watch?feature=endscreen&v=6mHnhLs8Dg8&NR=1
Sequence RGB LEDS with button
Iphone control
LED circuit +button
-Arduino guidelines
-Just 1LED with button
-Generative architecture
http://flickriver.com/photos/brucesterling/sets/72157616511871362/
http://sojamo.tumblr.com/post/140563395/biothing-founded-by-alisa-andrasek-in-2001
http://www.grasshopper3d.com/photo/mesh-relaxation-n-inflation-3?context=latest
http://27thdesign.com/2012/03/04/parametric-design-and-generative-architecture/
1st - Not working.
2nd - worked with touching resistor instead of button (broken breadboard)
-Extend system to all snap point, instead of first connecting snap points to Ondina pavilion.
-Define communication between snap points Is the system totally centralized?
-Defining virtual/physical snappoints.
-Material boardwalk/pavilions
-Define elevations and situation/route of the bordwalk.
-Define Lighting objects within boardwalk.
-How does the lighting system work (in both ways)?
-How do the little interfaces work and look like?
-What is the material (sort of predefined shape projected over main-shape.. new sort of ‘brick’?!)’ and construction
-Interface integrated well enough in architecture?!
-Define all parameters which influence pavilion.. (route people, sun, ramp,.. )
28-03-2012 | ARDUINO
http://www.youtube.com/watch?feature=endscreen&NR=1&v=WHc4BWykXvI
http://www.youtube.com/watch?v=G_dOMheklOk
Tested 3 LED sequence blinking, without button.
-Examples button and LED sequence
-Things we want to test;
1)sequence of pushing buttons
2)two states of blinking
3)intensity (brightness), blinking state to modes of sytem
4)moving sensor test to modes
-Uploading photos and videos on youtube